#8 Min/Max + Auto-fit Grid
Comment créer des cards responsives quelle que soit la largeur des écrans d’ordinateur (desktop) dans Webflow 🤔 ?
Dans ce conseil du jour, nous allons nous pencher sur le problème des sections comportant des cards (ou items ou autre) sur plusieurs colonnes (dans un grid).
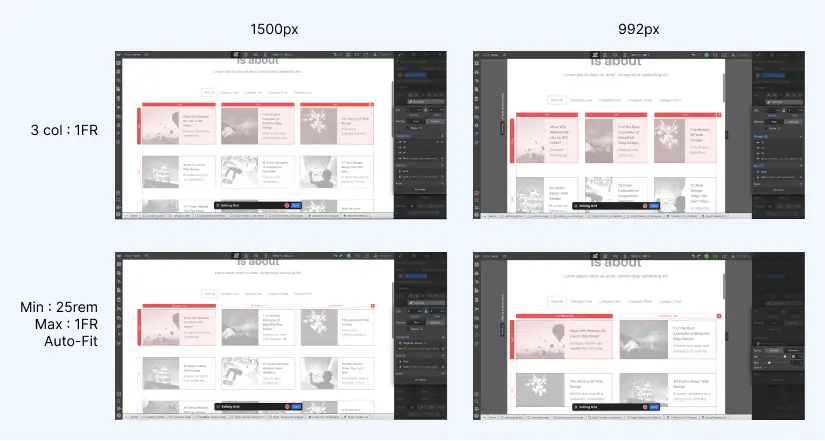
Imaginons une page de blog où nous présentons nos derniers articles dans une grille de 3 colonnes. Il se peut que sur une largeur d’écran 1500px, le design de ma page soit parfait, mais que sur une largeur de 2300px (si le contenu n’est pas dans un container) ou 1100px, mes cartes soient un peu déformées (images trop étirées ou compressées par exemple.
1. Une première solution serait d’utiliser les breakpoints de Webflow pour avoir un design un peu différent selon les tailles d’écrans. Cependant, cette solution peut impacter la facilité de gestion de votre projet voire la rendre plus complexe.
2. Une seconde solution serait d’ajouter du code CSS à notre page et modifier le design selon la largeur des écrans. Une solution fastidieuse et qui nécessite de savoir coder un minimum.
3. La troisième solution (et celle qui peut vous faire gagner beaucoup de temps) est d’utiliser la fonctionnalité Min/Max + Auto-fit du display: grid.
Lorsque vous créez un grid, vous pouvez définir un nombre de colonnes et/ou de lignes précis. Cependant, si nous reprenons notre problème un peu plus haut, il se peut que les cards (items ou autre) dans notre grid ne rendent « pas bien » selon la largeur de l’écran ❌
Si vous souhaitez garder votre design de base intact, vous pouvez éditer votre grid et lui donner des valeurs. Cependant, si l’on donne une valeur précise, le responsive risque de ne pas se faire.
Nous allons donc jouer dans la partie Min/Max :
- Dans Min, nous allons définir la taille minimum que doit faire notre card (ou item ou autre) pour ne jamais être déformée.
- Ensuite, dans Max, nous allons définir la valeur « 1FR ». Cela va permettre aux cards d’une même ligne de prendre l’ensemble de la taille du container.
- Enfin, il suffira de cliquer sur le bouton « Auto-Fit » pour que le nombre de vos colonnes s’adapte en fonction de la taille de vos cards (de la taille disponible restante). Ainsi, sur certaines largeurs d’écrans, nous aurons 3 cartes d’articles de blog sur la même ligne, sur d’autres 2 ou bien même 4, etc.
Cette solution est très pratique pour gérer le responsive sur un même appareil. Malgré tout, définir un nombre de colonnes (ou de lignes) bien précis peut être utile dans de nombreuses situations, il faudra donc faire le bon arbitrage entre ces deux solutions !


Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips







.webp)

.png)





