#9 Chargement des Images Webflow : Lazy vs Eager vs Auto
Optimisez les performances et l’apparence de votre site Web grâce aux paramètres d’affichage de vos images !
Les images permettent de donner de la vie à un site web, cependant, elles ont un impact sur la vitesse de chargement de vos pages ⚡️
Il existe beaucoup d’optimisations possibles pour réduire au minimum le temps de chargement d’une page web (minifier le code, compresser et redimensionner ses images, supprimer le code inutile, optimiser ses polices, etc.). Aujourd’hui, nous allons parler des options de chargement des images dans Webflow.
Lorsque vous insérez une image dans une des pages de votre projet, vous pouvez définir une option de chargement dans les paramètres de l’élément. Pour ce faire, il suffit de :
- Cliquer sur votre image dans le Designer
- Se rendre dans les paramètres de l’élément dans le panneau de gauche (raccourci clavier « D »)
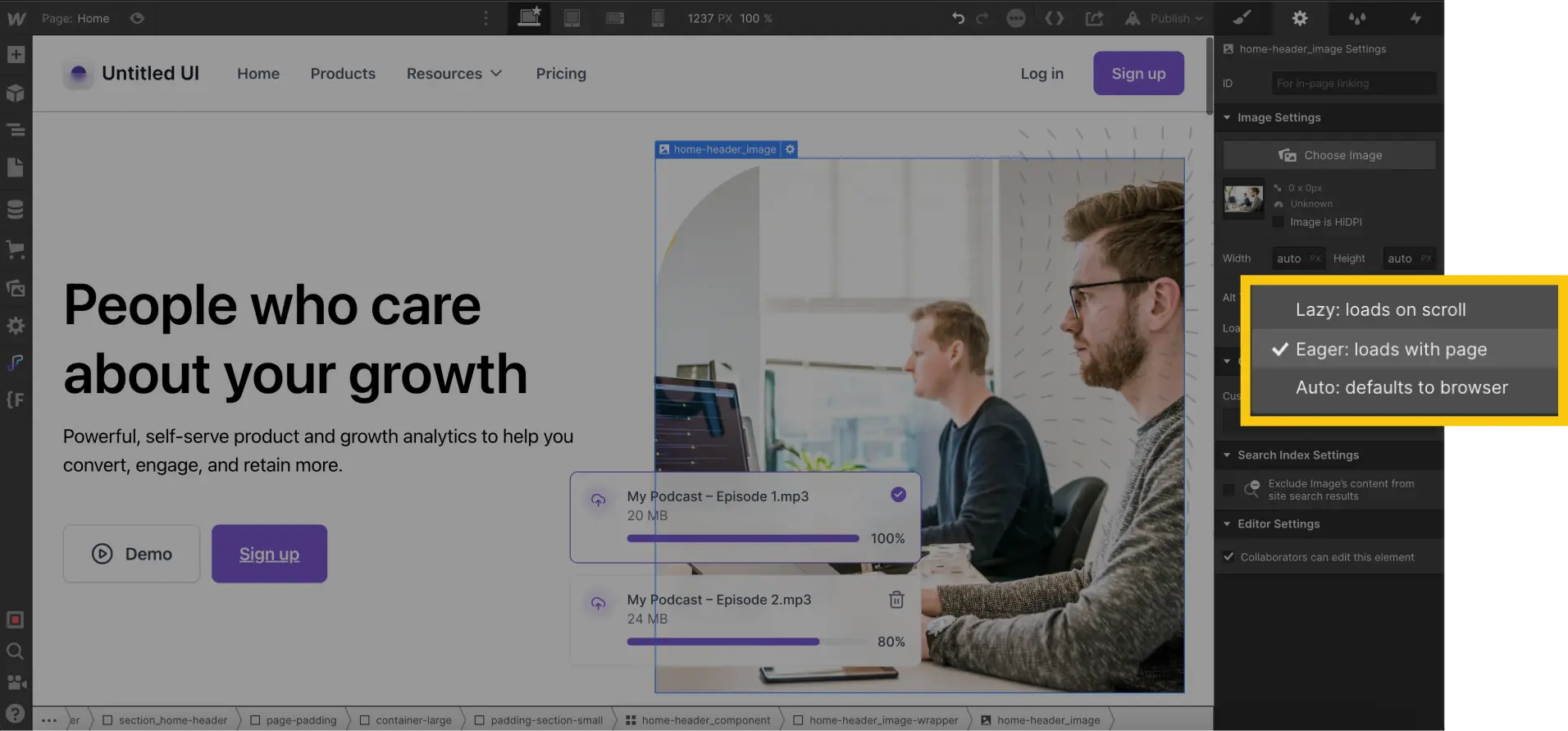
- Modifier l’option « Load »
Cependant, dans le paramètre « Load », vous avez trois options :
- Lazy: loads on scroll
- Eager: loads with page
- Auto: defaults to browser
Mais alors, que choisir pour ses images 😵💫 ?
- On utilise « Lazy » quand une image se trouve en dessous de la ligne de flottaison (lorsqu’elle n’est pas directement visible sur l’écran au chargement de la page). Ce paramètre permet de charger les images uniquement à partir du moment où elles sont visibles. Ainsi, les images ne sont pas toutes chargées directement et vous optimisez le temps de chargement de vos pages (optimisation de la métrique LCP)
- On utilise « Eager » pour les « grandes » images qui doivent se charger directement sur votre site (par exemple l’image de votre header). Cela permet d’éviter d’avoir un espace blanc le temps que l’image se charge. Attention, en fonction du poids de votre image, la vitesse de chargement de votre page peut considérablement augmenter.
- On utilise « Auto » pour les autres images directement visibles au chargement de la page. Vous pouvez l’utiliser pour votre logo dans la navbar par exemple ou encore les images plus « petites » de votre header. Comme son nom l’indique, dans ce cas précis, c’est le navigateur qui va décider si l’image se charge en lazy-load ou non (en fonction de plusieurs paramètres : taille de l’image, propriété d’affichage css, performances du réseau, etc.). Là aussi, il peut y avoir un impact sur le temps de chargement de vos pages.
Par défaut dans Webflow, lorsque vous insérez une image, l’option de chargement est « Lazy ». Dans la majorité des cas, il vous suffira donc de ne toucher qu’aux paramètres de chargement des images présentes dans vos différents headers.


Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips







.webp)

.png)





