#10 Ajouter un champ CMS dans une phrase
Sur une page dynamique ou dans une section dynamique de votre site Webflow, il peut vous arriver d’avoir besoin d’ajouter un texte dynamique à l’intérieur d’une phrase.
Par exemple, imaginons que dans un composant présentant les membres d’une équipe, nous souhaitons ajouter un lien personnalisé qui renvoie vers la page de l’auteur en question avec un texte du style : Découvrez le profil de Thibaut pour Thibaut ou Découvrez le profil de Florian pour Florian, etc.
Dans le lien personnalisé, nous avons « 2 parties », une partie statique : Découvrez le profil de et une partie dynamique qui reprend le « name » de notre collection « Team » : Thibaut, Florian, etc.
Pour réaliser cela dans Webflow, plusieurs options s’offrent à nous :
Option 1 : Champ spécifique dans le CMS
Ajouter un champ dans la collection « Team » uniquement pour ce lien —> Option Valable, mais pas forcément optimisée
Option 2 : 2 textes
Ajouter 2 éléments de texte dans Webflow, un statique et un connecté au champ « name » de notre collection avec une marge entre les deux éléments —> Option Possible, mais non optimisée car les robots d’indexation vont lire 2 textes différents et non une phrase :
« Découvrez le profil de » et ensuite « Thibaut » ou « Florian »
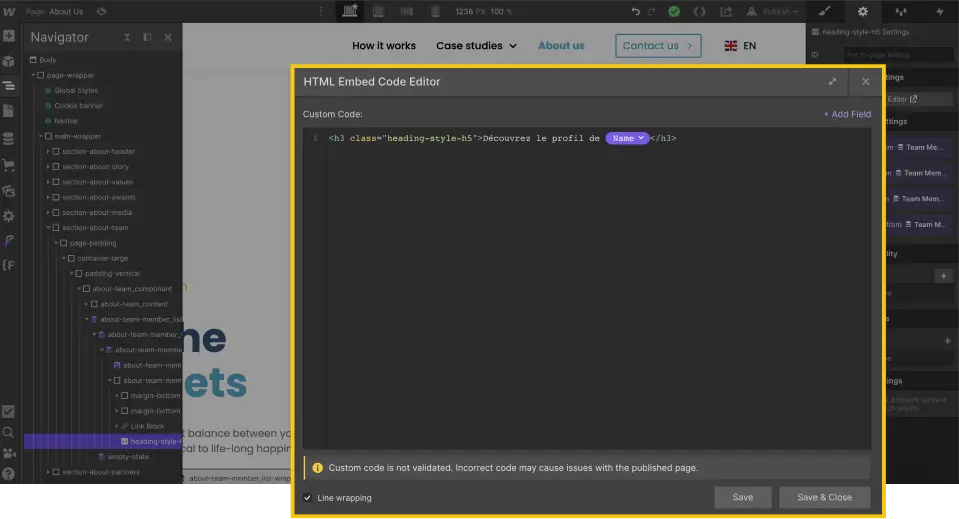
Option 3 : Custom Code
Ajouter un custom code :
Pour un lien —> <a href=« lien de la page »>Découvrez le profil de (champ dynamique ici)</a>
Pour un paragraphe —> <p>Découvrez le profil de (champ dynamique ici)</p>
Pour un heading —> <h3>Découvrez le profil de (champ dynamique ici)</h3>
Etc.
Pour les comptes Webflow avec un plan gratuit, la première solution est la seule valable, sinon nous vous recommandons d’utiliser la 3ème option pour vous permettre d’avoir un projet plus facile à gérer. En effet, si demain vous souhaitez modifier le « Découvrez le profil de » par « En savoir plus sur », vous n’aurez pas à modifier tous vos items un par un, mais juste une partie du code personnalisé.
PS : Vous pouvez ajouter un attribut class="nom de votre classe" pour donner un style à votre texte


Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips







.webp)

.png)