#12 Raccourcis Clavier Webflow
Tous les outils (ou presque) possèdent des raccourcis clavier. Heureusement, Webflow ne déroge pas à cette règle 😮💨
Les raccourcis clavier dans Webflow permettent de développer plus rapidement en nous évitant de réaliser des manipulations fastidieuses (par exemple drag and drop un élément à chaque fois depuis l’onglet ‘Add’).
Vous pouvez également naviguer entre différents onglets du Designer grâce à ces raccourcis (par exemple ‘Z’ pour ouvrir le Navigator).
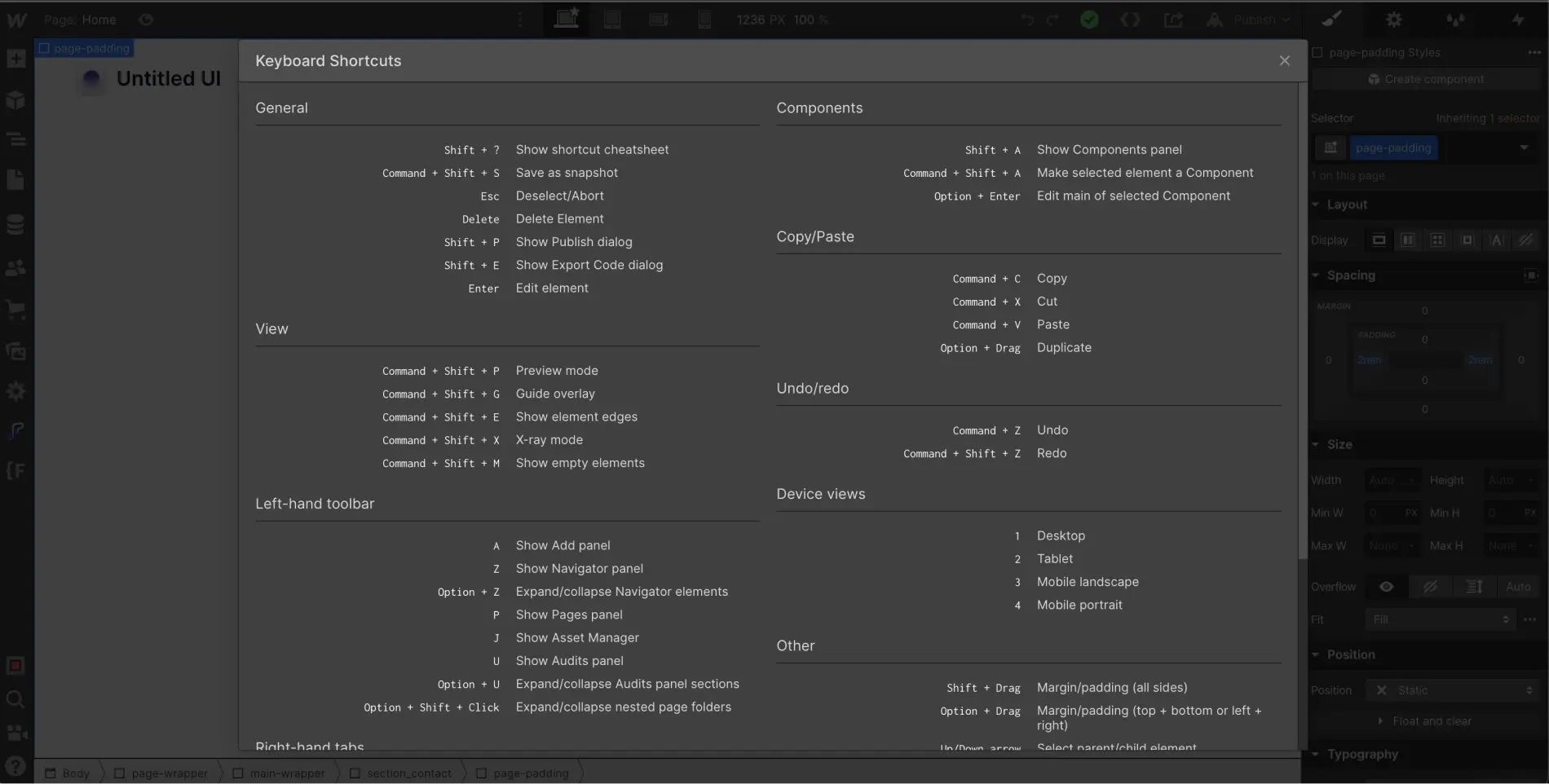
Certaines touches permettent même de switcher entre les différents responsive :
- Desktop : 1
- Tablet : 2
- Mobile Landscape : 3
- Mobile Portrait : 4
Bref, il existe beaucoup de combinaison de touches ou de touches qui permettent d’optimiser votre flux de travail dans Webflow.
Cependant, on peut vite en oublier certains 😵💫. Heureusement, vous pouvez retrouver tous les raccourcis clavier directement dans le Designer. Pour ce faire, il suffit de:
- Cliquer sur l’onglet « Help » (dernière icône en bas à gauche du Designer)
- Cliquer sur Keyboard Shortcuts
- (Re)Trouver le raccourci qui votre vie de développeur
Personnellement, mes deux raccourcis clavier préférés 💙 de Webflow sont :
- Cmd (ou Ctrl) + E (ou K) : pour ajouter un élément sur ma page
- Option + Drag (glisser avec son curseur) : pour dupliquer un élément sur ma page


Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips







.webp)

.png)