#1 Embed Page Styles
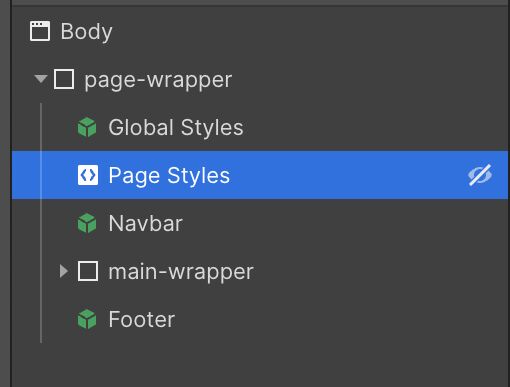
Si vous développez votre projet Webflow en utilisant la méthode Client-First de Finsweet, dans la structure de base de vos pages, il y a un symbole « Global Styles ».
Ce symbole comprend un embed dans lequel il y a des règles CSS définies (pour résumer, le CSS permet de styliser les éléments HTML d’une page). Puisque cet embed est un symbole, chaque page (où il est présent) reçoit les règles CSS définies à l’intérieur des balises <style></style>.
Vous pouvez bien entendu ajouter vos propres règles à cet embed pour personnaliser le style de classes présentes dans les différentes pages de votre projet.Cependant, il se peut que vous ayez besoin de styliser des éléments spécifiques à une page de votre projet grâce à du CSS.Pour cela, rien de plus simple :
- Ajoutez un élément « Embed » à votre page
- Donnez-lui une classe (par exemple : Page Styles)
- Définissez display:none à cette classe depuis l’onglet « Styles » du Designer
- Appliquez les règles CSS spécifique à cette page dans l’embed (à l’intérieur des balises <style></style>)
Cela vous permet :
- D’éviter de surcharger les autres pages de votre projet en ajoutant vos propriétés dans le « Global Styles ».
- D’éviter de surcharger votre page en ajoutant plusieurs éléments « embed » (pour le CSS) dans celle-ci.
- De retrouver et modifier facilement et rapidement les règles CSS que vous avez appliquées à votre page.
- De voir directement dans le Designer les règles que vous avez appliquées.


Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips

Thib’z tips







.webp)

.png)